This approach will allow you to use the dynamically created product files after a customer places an order at Shopify.
You just need to implement the API endpoint that generates the product pdf and returns the link to the file.
This endpoint is called by our app before the order is placed to Cloudprinter.com.
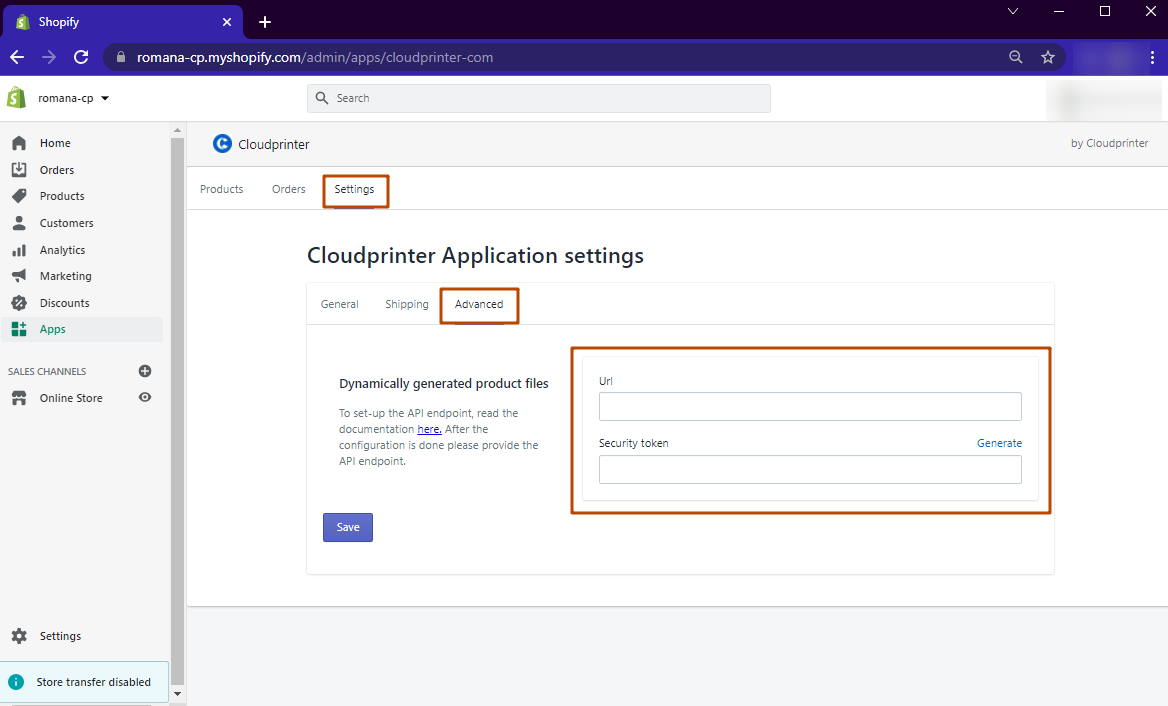
Go to the Settings of the Cloudprinter Shopify app (Settings - Advanced), where you need to specify the link to the API endpoint and generate a security token.

If your infrastructure supports it, make sure HTTP/2 is enabled on the endpoint.
Request:
Here is an example of the call sent to your service:
HTTP request:
POST https://your-service.example.com/get-products-files-endpoint
Content-Type: application/json
Authorization: Bearer
Body:
{
"orderId": "*",
"itemId": "*",
"fileTypes": ['product']
}
Parameters:
| orderId | Shopify order ID |
| itemId | Shopify order line item ID |
| fileTypes | list of file types for which you need to generate PDF |
Response:
- Your endpoint must respond with a 2XX status code (e.g. 200, 201, 204, etc).
- Your endpoint must respond within 5 seconds
Response data:
File item parameters:
| type | product file type |
| url | URL to the product file for the specific item |
| md5sum | Md5 sum of the file - used for validation |
